Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
1. fejezet (H1)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
fejezet (H2)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
3. fejezet (H3)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
4. fejezet (H4)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
5. fejezet (H5)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
6. fejezet (H6)
Ez utóbbi legfeljebb egy láb magas, és körülbelül hét lépés átmérőjű, egy szürke szikla lapos teteje, amely úgy füstölög, mint a forró salak a zápor után, és ahová napnyugta előtt senki sem merne meztelen talppal bemerészkedni. A Little Isabelen egy öreg, rongyos pálma, vastag, dudorodó, tüskés törzsével, amely a pálmafák között boszorkányosnak számít, a durva homok felett halott levelek komor csokrát zizegteti.
Blokkláncok
Egysoros blokkidézet:
Maradj éhes. Maradj bolond.
Többsoros blokkidézet hivatkozási hivatkozással:
A HTML
Elem (vagy HTML blokk idézőjel elem) azt jelzi, hogy a mellékelt szöveg egy bővített idézet. Általában ezt vizuálisan behúzással jelzik (lásd Megjegyzések hogyan változtatható meg). Az idézet forrásának URL-címe megadható a következővel cite attribútummal, míg a forrás szöveges ábrázolása aelem.
több hozzászóló - MDN HTML elem hivatkozás - blockquote
Táblák
| John Doe | $1 | Mert Steve Jobsnak csak ennyi kellett a fizetéséhez. |
|---|---|---|
| Jane Doe | $100K | A sok blogolásért, amit csinál. |
| Fred Bloggs | $100M | A képek felérnek ezer szóval, igaz? Szóval Jane x 1000. |
| Jane Bloggs | $100B | Ilyen hajjal?! Elég volt... |
Meghatározási listák
Meghatározási lista Cím Definíciós lista felosztása. Indítás Az induló vállalkozás vagy startup olyan vállalat vagy ideiglenes szervezet, amelynek célja egy megismételhető és skálázható üzleti modell keresése. #dowork A Rob Dyrdek és személyes testőre, Christopher "Big Black" Boykins által kitalált "Do Work" önmotiválóként működik, a barátaid motiválására. Do It Live Majd Bill O'Reilly fog. magyarázza meg a ez itt.
Rendezetlen listák (beágyazott)
- Első tétel felsorolása
- Első tétel felsorolása
- Első tétel felsorolása
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
- Első tétel felsorolása
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
Rendezett lista (beágyazott)
- Első listaelem - 8-tól kezdődik
- Első tétel felsorolása
- Listatétel egy -fordított attribútum
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
- Első tétel felsorolása
- Második listaelem
- Hármas listaelem
- Negyedik listaelem
HTML címkék
Ezek a támogatott címkék a WordPress.com kódjából származnak GYIK.
Címcímke
1 Végtelen hurok
Cupertino, CA 95014
Egyesült Államok
Anchor Tag (más néven link)
Ez egy példa a link.
Rövidítés Címke
A rövidítés srsly jelentése "komolyan".
Akronim címke (elavult a HTML5-ben)
Az ftw rövidítés a "for the win" (a győzelemért) rövidítése.
Nagy címke (elavult a HTML5-ben)
Ezek a tesztek nagy dolog, de ez a tag már nem támogatott a HTML5-ben.
Cite tag
"A kód költészet." -Automattic
Kódcímke
Ez a tag kódblokkokat stilizál..post-title {
margin: 0 0 5px;
font-weight: bold;
betűméret: 38px;
sorköz: 1.2;
és itt van egy sor nagyon, nagyon, nagyon, nagyon, nagyon, nagyon, nagyon hosszú szöveg, csak hogy lássuk, hogyan kezelik, és hogy kiderüljön, hogy túlcsordul;
}
A tesztek során később meg fogod tanulni, hogy a word-wrap: break-word;lesz a legjobb barátod.
Címke törlése
Ez a címke lehetővé teszi, hogy kihúzni a szöveget, de ez a címke ajánlott támogatott a HTML5-ben (használja a
Hangsúlyozza a címkét
A emphasize címkének dőlt betűvel szöveg.
Vízszintes szabály címke
Ez a mondat egy <hr /> címke.
Címke beillesztése
Ennek a címkének a következőket kell jelölnie beillesztett szöveg.
Billentyűzet címke
Ez a kevéssé ismert tag a billentyűzet szövegét emulálja, amely általában úgy van stilizálva, mint a címke.
Előreformázott címke
Ez a címke a gépelés szerinti szóközök megőrzésére szolgál, például versekben vagy ASCII-művészeti alkotásokban.
A nem járt út
Robert Frost
Két út elvált egy sárga erdőben,
És sajnálom, hogy nem tudtam mindkettőt bejárni.
És egy utazónak lenni, sokáig álltam (='.'=)
És lefelé néztem, ameddig csak tudtam (")_(")
Ahol az aljnövényzetben meghajolt;
Aztán a másikat, mint ugyanolyan szépet,
És talán jobb volt az igénye, |_/|
Mert füves volt, és kopottas; / @ @ @
Bár ami azt illeti, az az átmenet ott ( > º < )
...a két állatot egyformán koptatta,...
/ O
És mindkettő egyformán feküdt azon a reggelen
A levelekben egy lépés sem taposta feketén.
Ó, az elsőt egy másik napra tartogattam!
Mégis, tudva, hogy az út hogyan vezet útra,
Kételkedtem, hogy valaha is visszajövök-e.
Sóhajtva mesélem majd ezt
Valahol, sok-sok évszázaddal később:
Két út elvált egy erdőben, és én...
Én a kevésbé járhatót választottam,
És ez mindent megváltoztatott.
És itt van egy sor valami nagyon, nagyon, nagyon, nagyon, nagyon, nagyon hosszú szöveg, csak hogy lássuk, hogyan kezelik, és hogy megtudjuk, hogy túlcsordul;Idézet címke rövid, soron belüli idézőjelek esetén
Fejlesztők, fejlesztők, fejlesztők, fejlesztők... - Steve Ballmer
Strike Tag (elavult a HTML5-ben) és S címke
Ez a címke áthúzott szöveget mutat.
Kis címke
Ez a címke kisebb szöveget jelenít meg.
Erős címke
Ez a címke a következőket mutatja félkövér szöveg.
Feliratos címke
Tudományos stílusunk kialakítása a H2O, aminek le kell nyomnia a "2"-t.
Feliratos címke
Még mindig a tudománynál és Albert Einstein E = MC-jénél maradva2, aminek fel kell emelnie a 2-t.
Távíró címke (elavult a HTML5-ben)
Ez a ritkán használt tag a távírógépes szöveget emulálja, amelyet általában úgy stilizálnak, mint a címke.
Aláhúzás címke a HTML 4-ben elavult, a HTML5-ben más szemantikával újra bevezetésre került
Ez a címke aláhúzott szöveget jelenít meg.
Változó címke
Ez lehetővé teszi a változók jelölését.
Image Alightment
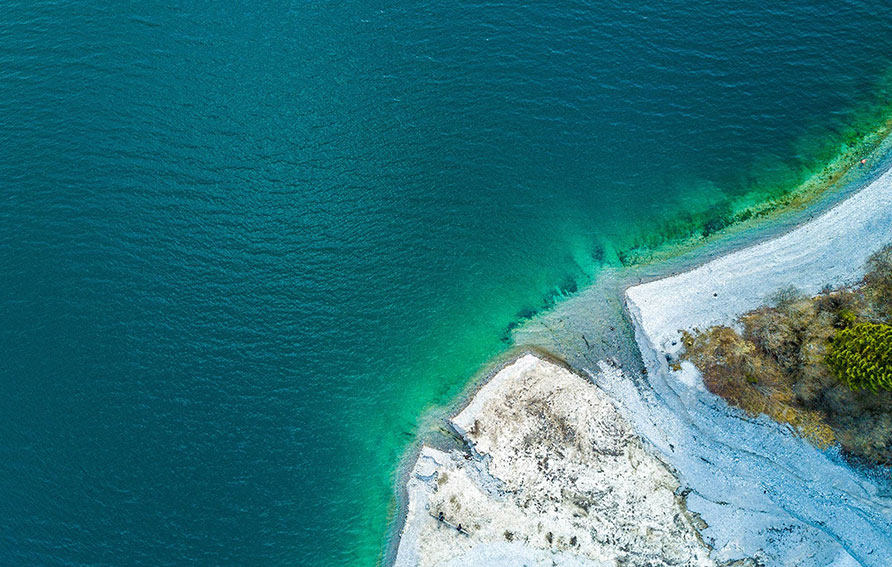
Középre igazítás kép
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum.

In sed porta lectus, auctor bibendum est. Mauris tempor fermentum nisl vel imperdiet. Donec consequat sapien ac nisl pellentesque, eget condimentum felis rhoncus.
Balra igazítás kép

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
Jobbra igazító kép

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
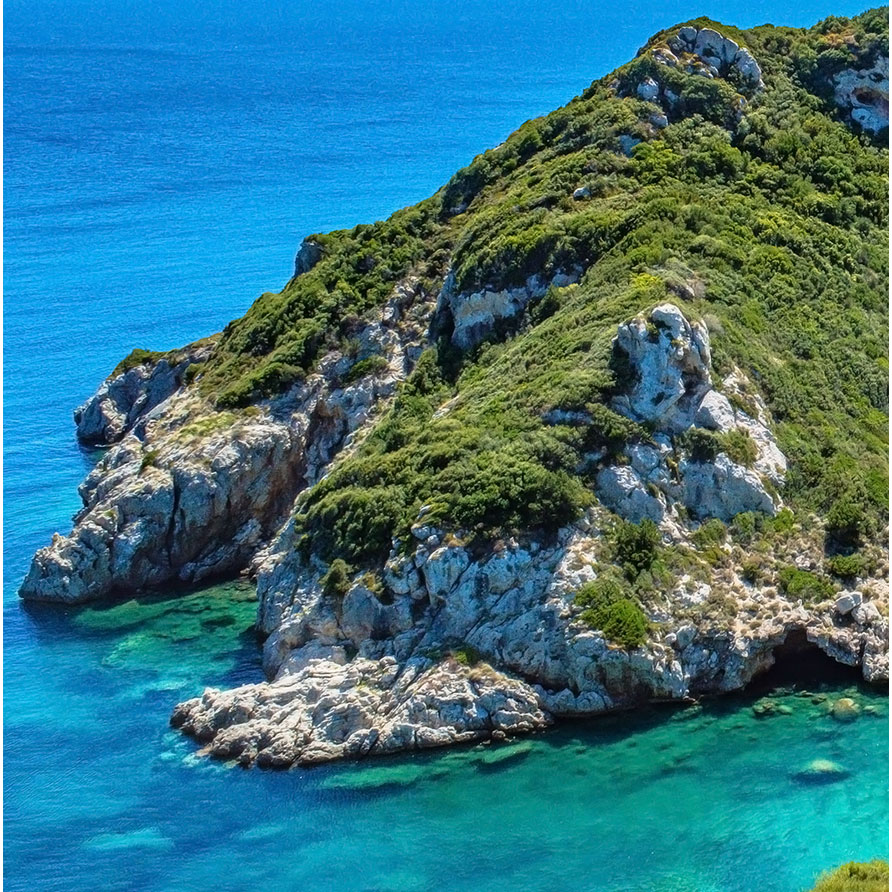
150 × 150 kép, balra igazítva

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
Nagy kép
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum.

In sed porta lectus, auctor bibendum est. Mauris tempor fermentum nisl vel imperdiet. Donec consequat sapien ac nisl pellentesque, eget condimentum felis rhoncus.


