Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Überschrift 1 (H1)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Überschrift 2 (H2)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Überschrift 3 (H3)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Rubrik 4 (H4)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Rubrik 5 (H5)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Rubrik 6 (H6)
Letztere ist nicht mehr als einen Fuß hoch und etwa sieben Schritte breit, eine bloße flache Spitze eines grauen Felsens, der nach einem Regenschauer wie eine heiße Schlacke raucht und auf den kein Mensch vor Sonnenuntergang eine nackte Sohle wagen würde. Auf der Kleinen Isabel raschelt eine alte, zerlumpte Palme mit einem dicken, wulstigen Stamm, der mit Stacheln übersät ist, eine wahre Hexe unter den Palmen, ein düsteres Bündel toter Blätter über dem groben Sand.
Blockanführungszeichen
Einzeilige Blockquote:
Bleib hungrig. Bleib dumm.
Mehrzeiliges Blockzitat mit Zitierverweis:
Die HTML
Element (oder HTML-Block-Zitat-Element) zeigt an, dass der eingeschlossene Text ein erweitertes Zitat ist. Normalerweise wird dies visuell durch Einrückung dargestellt (siehe Anmerkungen wie Sie es ändern können). Eine URL für die Quelle des Zitats kann mit der Option zitieren Attribut, während eine Textdarstellung der Quelle mit dem<cite>Element.
mehrere Mitwirkende - MDN HTML-Element-Referenz - blockquote
Tische
| Unbekannter | $1 | Denn das ist alles, was Steve Jobs für sein Gehalt brauchte. |
|---|---|---|
| Unbekannte | $100K | Für all das Bloggen, das sie betreibt. |
| Fred Bloggs | $100M | Bilder sagen mehr als tausend Worte, oder? Also Jane x 1.000. |
| Jane Bloggs | $100B | Mit solchen Haaren?! Genug gesagt... |
Definition Listen
Definition Liste Titel Teilung der Definitionsliste. Startup Eine Startup-Firma oder ein Startup ist ein Unternehmen oder eine temporäre Organisation, die nach einem wiederholbaren und skalierbaren Geschäftsmodell sucht. #dowork Der von Rob Dyrdek und seinem persönlichen Leibwächter Christopher "Big Black" Boykins geprägte Spruch "Do Work" funktioniert als Selbstmotivator und zur Motivierung von Freunden. Mach es live Ich überlasse es Bill O'Reilly erklären diese.
Ungeordnete Listen (verschachtelt)
- Posten eins auflisten
- Posten eins auflisten
- Posten eins auflisten
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
- Posten eins auflisten
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
Geordnete Liste (verschachtelt)
- Listenpunkt eins - Beginn bei 8
- Posten eins auflisten
- Listenpunkt eins - umgekehrtes Attribut
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
- Posten eins auflisten
- Punkt zwei der Liste
- Punkt drei der Liste
- Punkt vier der Liste
HTML-Tags
Diese unterstützten Tags stammen aus dem Code von WordPress.com FAQ.
Adressanhänger
1 Endlosschleife
Cupertino, CA 95014
Vereinigte Staaten
Anker-Tag (alias Link)
Dies ist ein Beispiel für eine Link.
Abkürzung Tag
Die Abkürzung srsly steht für "ernsthaft".
Akronym-Tag (veraltet in HTML5)
Das Akronym ftw steht für "for the win".
Großer Tag (veraltet in HTML5)
Diese Tests sind eine große Sache, aber dieses Tag wird in HTML5 nicht mehr unterstützt.
Tag zitieren
"Code ist Poesie." -Automattic
Code-Tag
Mit diesem Tag werden Codeblöcke formatiert..post-title {
Rand: 0 0 5px;
Schriftgewicht: fett;
Schriftgröße: 38px;
Zeilenhöhe: 1,2;
und hier ist eine Zeile mit einem wirklich, wirklich, wirklich, wirklich langen Text, nur um zu sehen, wie er gehandhabt wird und um herauszufinden, wie er überläuft;
}
Sie werden später in diesen Tests lernen, dass word-wrap: break-word;Ihr bester Freund sein wird.
Tag löschen
Mit diesem Tag können Sie Text durchstreichenaber dieser Tag ist empfohlen in HTML5 unterstützt (verwenden Sie die
Tag hervorheben
Der emphasize-Tag sollte kursiv setzen Text.
Horizontale Regel Tag
Dieser Satz folgt auf einen <hr /> Tag.
Tag einfügen
Diese Markierung sollte bezeichnen eingefügt Text.
Tastatur-Tag
Dieser kaum bekannte Tag emuliert Tastaturtext, der normalerweise wie der Tag.
Vorformatierter Tag
Dieses Tag dient dazu, Leerzeichen in der Schreibweise zu erhalten, wie z. B. in Gedichten oder ASCII-Kunst.
Der nicht eingeschlagene Weg
Robert Frost
Zwei Wege trennten sich in einem gelben Wald,
Und es tat mir leid, dass ich nicht beide bereisen konnte (_/)
Und ein Reisender sein, lange stand ich (='.'=)
Und sah die eine hinunter, so weit ich konnte (")_(")
Wo er sich im Gestrüpp bog;
Dann nahm ich den andern, der ebenso schön war,
Und hatte vielleicht den besseren Anspruch, |_/|
Weil er grasig und abgenutzt war; / @ @
Obwohl das Vorübergehen dort ( > º >x<<'
/ O
Und beide lagen an jenem Morgen gleich
In Blättern, die kein Schritt schwarz zertreten hatte.
Oh, ich behielt den ersten für einen andern Tag!
Doch wissend, wie der Weg zum Weg führt,
bezweifelte ich, dass ich jemals zurückkehren würde.
Ich werde dies mit einem Seufzer erzählen
Irgendwo, nach vielen Jahren:
Zwei Wege trennten sich in einem Wald, und ich...
Ich nahm den Weg, der am wenigsten befahren war,
Und das hat den Unterschied ausgemacht.
und hier ist eine Zeile eines wirklich, wirklich, wirklich, wirklich langen Textes, nur um zu sehen, wie er gehandhabt wird und um herauszufinden, wie er überläuft;
Zitat Tag für kurze, inline Anführungszeichen
Entwickler, Entwickler, Entwickler... -Steve Ballmer
Streik-Tag (veraltet in HTML5) und S-Tag
Dieser Tag zeigt durchgestrichenen Text an.
Kleiner Tag
Dieser Tag zeigt kleineren Text an.
Starker Tag
Dieser Tag zeigt fetter Text.
Tiefgestelltes Tag
Wissenschaftliches Styling mit H2O, wodurch die "2" nach unten gedrückt werden sollte.
Hochgestelltes Tag
Bleiben wir bei der Wissenschaft und Albert Einsteins E = MC2was die 2 anheben sollte.
Fernschreiber-Tag (veraltet in HTML5)
Dieses selten verwendete Tag emuliert Fernschreibtext, der in der Regel so gestaltet ist wie der Tag.
Unterstrich-Tag veraltet in HTML 4, wiedereingeführt in HTML5 mit anderen Semantiken
Dieser Tag zeigt unterstrichenen Text an.
Variable Tag
Damit können Sie Variablen bezeichnen.
Bildaufstieg
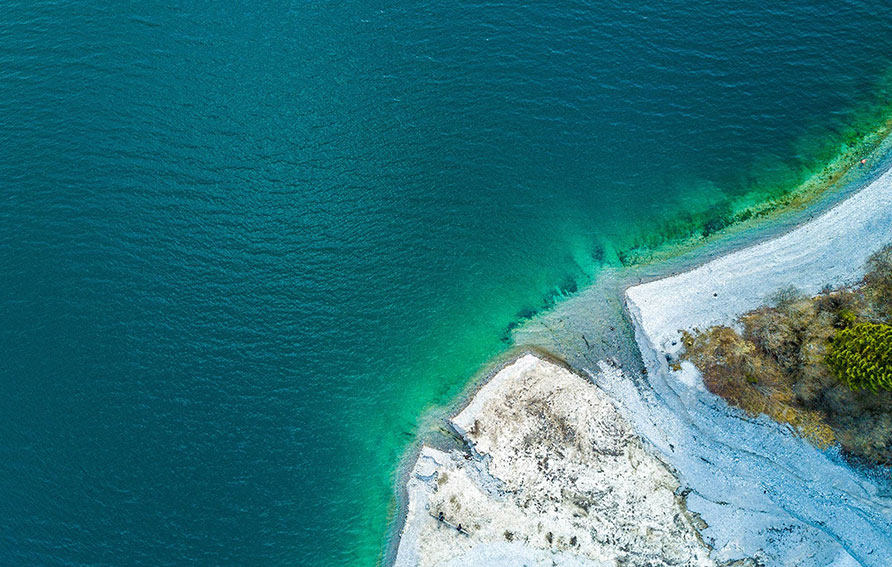
Zentrieren Ausrichten Bild
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum.

In sed porta lectus, auctor bibendum est. Mauris tempor fermentum nisl vel imperdiet. Donec consequat sapien ac nisl pellentesque, eget condimentum felis rhoncus.
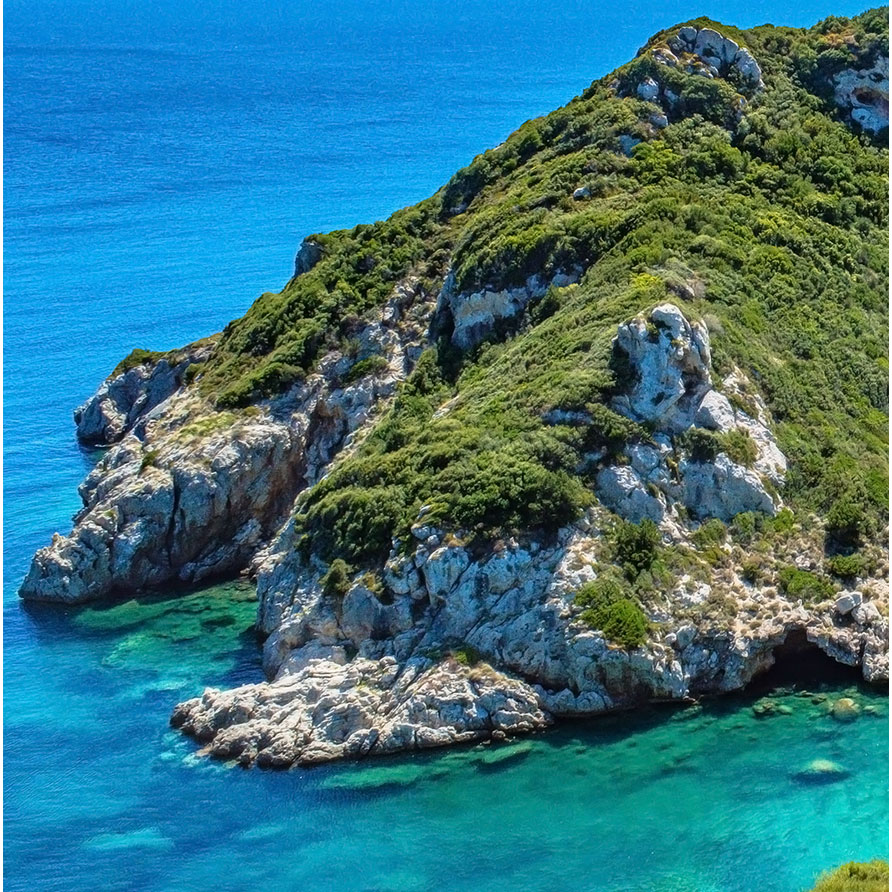
Linkes Ausrichtungsbild

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
Bild rechts ausrichten

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
150 × 150 Bild, das linksbündig ist

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum. Proin magna dolor, fringilla non malesuada vitae, suscipit at est. Pellentesque ex orci, fringilla in viverra eu, interdum at eros. Vivamus at scelerisque est.
Quisque in justo ultrices, efficitur lorem quis, pharetra mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia. Nunc ultricies nisl sollicitudin, maximus lacus bibendum, pharetra eros. In sed nibh arcu. Mauris in orci a neque posuere fermentum. Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id lorem nec turpis porttitor semper. Quisque nec ligula erat. Pellentesque eu gravida lacus.
Aliquam eu accumsan nulla. Phasellus tincidunt tristique arcu sed tempus. Praesent id Quisque interdum luctus est, ut consequat felis. Sed sagittis ipsum scelerisque, dictum nibh id, posuere augue. Integer facilisis aliquet elit, a egestas quam cursus quis. In mattis volutpat arcu. Vestibulum blandit purus sed nisi elementum.
Großes Bild
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec posuere augue quam. Proin ligula ligula, rutrum ut consectetur id, tincidunt sit amet ipsum.

In sed porta lectus, auctor bibendum est. Mauris tempor fermentum nisl vel imperdiet. Donec consequat sapien ac nisl pellentesque, eget condimentum felis rhoncus.


